
Missing Parts
Jeu vidéo
Producer dans le jeu vidéo avec un solide bagage technique !
Réalisé durant mon expérience chez Celsius Online pour le site Welcome to the jungle
J'y expose mon métier et ma vision du producing
Découvrez mon panel de compétences dans la partie Mes Talents.


Jeu vidéo

Jeu vidéo

Jeu vidéo

Jeu vidéo

Jeu vidéo
"Mutants : Genetic Gladiators" est un jeu disponible sur Facebook et mobile. Les joueurs découvrent, élèvent et entraînent de nombreux mutants (robots, cerbères, valkyries…). Ils peuvent combiner les gênes de leurs monstres pour créer des combattants hybrides encore plus puissants ! Ceux-ci développeront alors des pouvoirs et capacités différents selon les associations choisies.
Les joueurs composent ensuite leur équipe et l’enverront combattre en 3 versus 3 dans des arènes futuristes contre des joueurs du monde entier. Qui sortira vainqueur entre un zombie et un guerrier, un démon et un loup-garou ou encore un dragon et un alien ?
Tout au long du jeu, ce sont pas moins de 400 spécimens que les joueurs peuvent créer et collectionner, pour ainsi constituer l’équipe de combattants ultimes !
Ce projet combine de nombreuses technologies, à savoir de l'ActionScript pour le client Facebook, du C++ pour le client mobile et du C# pour le serveur. Le SDK Marmalade est également utilisé pour le multi-plateforme.
🏆 Plus de 50 millions de joueurs inscrits dans le monde !
Ce projet a été racheté par Celsius Online peu de temps avant qu'on me l'attribue. L'équipe et moi-même n'avions pas l'habitude de ces technologies, j'ai donc été amené à apprendre et comprendre en autodictacte la structure du code. Pendant quelques mois je m'occupais du LiveOps, cela m'a permis de faire connaissance avec le jeu, ses règles, son game design et sa communauté. En parallèle j'ai mis en place des outils pour permettre à des Game Designer / Community Manager de faire eux mêmes le LiveOps, c'est donc tout naturellement que j'ai fini par former un Game Designer pour qu'il prenne en charge cette tâche. Cela m'a permis de pouvoir m'atteler au développement de nouvelles fonctionnalités telles que la mise en place d'un pve sur mobile.
Jouer au jeu (facebook)
Jouer au jeu (ios)
Jouer au jeu (android)

Jeu vidéo
"StickyBoy" est un plateformer 3D développé sur Unity.
Le jeu a été réalisé en 5 mois lors de notre dernière année d'études à ISART Digital. L'équipe se constituait de :
Un jeu atypique et drôle par ses boucles de gameplay mixées avec :
Facile à prendre en main, seulement 3 inputs. Vous êtes projeté dans un univers original : un monde post-apocalyptique avec des références à la culture indienne.
🏆 Prix du meilleur gameplay par ISART Digital
🏆 Nominé pour le meilleur jeu étudiant aux Ping Awards 2016
🏆 Nominé au Indie Prize 2016
Sur ce projet, j'ai travaillé exclusivement en tant que developer. Ma principale mission était la caméra, un point décisif dans un plateformer car si la caméra n'est pas agréable à manipuler l'expérience de jeu est mauvaise. Afin de la rendre la plus ergonomique possible, j'ai décidé de créer plusieurs comportements.
Tout d'abord, je suis partie sur une caméra à la troisième personne qui est « tirée » par son sujet.
Puis, à celle-ci, j'ai ajouté la possibilité de la manipuler de façon sphérique autour de l'avatar afin de permettre au joueur d'apprécier pleinement les graphismes et de pouvoir voir les boucles de gameplay sous différents angles.
Par ailleurs, notre environnement de jeu comprenait bien trop d'objets pour un système de collisions simple, j'ai donc choisi d'ajouter des zones où la caméra à une position définie.

Jeu vidéo
"Dark Souls III - L'Aventure" est un livre dont vous êtes le héros basé sur l'univers de Dark Souls III et développé à l'aide des technologies web : HTML5, CSS3, PHP5, Javascript et MySQL.
Le client, BANDAI NAMCO, souhaitait réaliser une opération commerciale pour annoncer la sortie du nouvel opus de Dark Souls. Le concept était d'organiser un concours facebook et de le rendre le plus attrayant possible. Pour ce faire, nous avons décidé de mettre en place un livre dont vous êtes le héros permettant de retranscrire l'ambiance et le mode de jeu de la saga, tout en ajoutant un côté interactif au concours.
Dans ce jeu, vous trouverez 3 quêtes et vous serez amené tout au long de l'aventure à faire des choix. Attention afin d'être le plus fidèle possible au jeu originel, vous aurez de très nombreuses occasions de mourir et vous devrez ainsi recommencer l'aventure depuis le début. Vous pourrez également récupérer des objets en fonction de vos choix ce qui vous débloquera l'accès à des tirages au sort particuliers. En effet, le côté "concours" est présent grâce à un certain nombre de tirages au sort. Lorsque vous finissez une quête, vous êtes inscrit au grand tirage au sort, mais en fonction du nombre d'items que vous avez récoltés, vous avez également la possibilité de remporter des cadeaux. De plus, un coffre est caché dans les pages du livre, les 10 premières personnes à le trouver remportent automatiquement une édition collector du jeu originel. Enfin, des mini évènements viendront étoffer le gameplay comme le déblocage d'une route à une certaine date ou encore l'ajout d'oeufs de pâques pour le 27 mars.
Ce jeu a été réalisé au sein de mon entreprise, Warning Up, en collaboration étroite avec une community manager.
Sur ce projet, nous n'étions que deux : la community manager et moi. Elle s'est occupé du cahier des charges et du scénario tandis que je me suis occupée de la partie développement. En autonomie sur le code, j'ai dû m'organiser au plus tôt en planifiant des sprints afin de pouvoir correctement respecter les deadlines du client.
Un problème s'est posé durant le développement : la question des graphismes. En effet, je n'avais à ma disposition que quelques illustrations de Dark Souls III et donc pas assez de matières pour faire un jeu digne de ce nom. Et malheureusement, le jeu originel n'étant pas encore sorti, pas moyen d'avoir plus de contenu. Dans un premier temps, je me suis basée sur Dark Souls II pour concevoir le design du jeu facebook, mais une fois la partie développement bien avancée, j'ai décidé de revoir les graphismes afin de rendre l'expérience de jeu meilleure. Pour cela, je me suis totalement inspiré du site web promotionnel de Dark Souls III. On pouvait y voir des couleurs verdâtres, des flammes, des cendres, ce qui n'avait donc rien à voir avec l'ambiance noire et métallique de l'épisode II. J'ai repris autant d'éléments que possible comme les cendres balayant l'écran où encore la typographie et je suis finalement parvenue à créer une ambiance digne de Dark Souls III.

Site web
"Culture G" est une régie publicitaire dirigée par le PDG de Warning Up, mon entreprise. Afin de remettre le site au goût du jour, l'entreprise a fait appel à Symédiane, une agence de communication digitale.
Ce site a été réalisé en autonomie à l'aide des technologies web : HTML5, CSS3, PHP5, Javascript et MySql.
Il se devait d'être responsive et adapté aux différents navigateurs.
De plus, les commerciaux devaient partiellement l'actualiser, un backend était donc nécessaire.
Lorsqu'on m'a attribué ce projet, on m'a demandé d'en reprendre la supervision. J'ai donc dû réunir l'équipe de Culture G afin de comprendre au mieux leurs besoins, relire le cahier des charges précédent et devenir l'unique interlocuteur de l'agence Symédiane.
Après avoir reçu les premières maquettes, il a fallu que je résume les retours des différentes équipes pour pouvoir les envoyer à l'agence. Mon rôle le plus important fût de faire respecter les délais. En effet, je devais constamment vérifier l'état d'avancement des maquettes afin d'avoir le moins de retard possible sur le développement. Chaque livraison devait être inspecté et validé par mes soins. Un travail nécessitant une bonne organisation et une rigueur exemplaire.
Par ailleurs, lorsque les maquettes définitives ont été reçues, je n'ai pas pu procéder au développement immédiatement. Il a fallu commencer par découper les maquettes de la façon la plus intelligente possible, c'est-à-dire en ne gardant que le nécessaire et en pensant aux animations javascript. Ma dernière tache, outre le développement, fût de proposer des images pour illustrer le site en gardant en tête le rapport qualité / prix.
Un travail donc enrichissant, en totale autonomie.

Jeu vidéo
"Celsius Heroes" est un RPG à l'ancienne plein d'humour avec un univers fouillé et une histoire captivante utilisant une mécanique de Match 3 pour les combats.
Maléfices, catastrophes, invasions monstrueuses : une ombre mortelle vient troubler la quiétude du Comté d’Acilion. À la tête d’une bande de héros rassemblés dans la ville de Celsius, partez à l’aventure pour découvrir l’origine de ce mal. Des héros à la personnalité bien tranchée, un humour décapant, une histoire haletante, tout un monde à explorer... retrouvez le plaisir du jeu de rôle à l'ancienne.
Avec Celsius Heroes, mon entreprise, Celsius Online, avait l'ambition de présenter un jeu simple, facile à prendre en main mais qui emmène insensiblement le joueur dans un jeu beaucoup plus profond, un vrai jeu de rôle avec des personnages et des choix importants à faire, dans la plus pure tradition des jeux de rôle des années 80-90 comme les fameux Dungeon Master, Eye of the beholder II, Might and Magic IV ou encore la série des Ultima.
D'un point de vue technique, nous avons utilisé un mélange de 2D/3D avec webGL notamment Pixi.js qui est un très bon moteur de rendu 2D et notre propre moteur 3D. Concernant la portabilité sur mobile, nous avons choisi Cocoon pour sa communauté et sa flexibilité. Nous permettant ainsi d'éviter de suivre les paradigmes de technologie comme Unity ou cocos2d.
🏆 Nominé pour le meilleur jeu web et social aux Ping Awards 2015
Sur ce projet j'ai été amené à résoudre des bugs afin d'alléger le travail des autres développeurs. Lorsque le jeu était quasiment prêt j'ai également fait beaucoup de test QA. Enfin, pour pouvoir le maintenir j'ai eu pour missions d'améliorer nos outils internes comme l'éditeur de quêtes ou encore d'ajouter des donjons.
Jouer au jeu (facebook)
Jouer au jeu (ios)
Jouer au jeu (android)

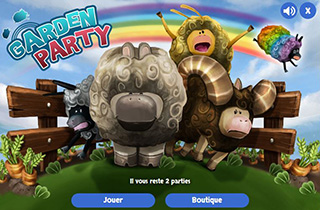
Jeu vidéo
Garden Party est un mini-jeu de réflexion permettant de développer l'adresse des joueurs. Son objectif était de divertir les joueurs du jeu web "Les Royaumes Renaissants" en mettant en place un système de crédits pour qu'ils ne puissent faire qu'un nombre limité de parties gratuites.
Ce mini-jeu a également modernisé et dynamisé Les Royaumes Renaissants en incluant un système de classement des joueurs et des amis facebook.
Vous incarnez un fermier qui souhaite faire des récoltes, malheureusement les moutons vous en empêche. Vous devez, dans le temps imparti enfermer les moutons dans le plus petit enclos possible. La superficie de votre parcelle de récolte déterminera votre score. Des moutons aux capacités spéciales sont présents mais des bonus sont également là pour vous aider.
Nous étions deux développeurs a travailler sur un mini-jeu chacun, pour ma part je me suis lancé sur Garden Party. J'ai travaillé en étroite collaboration avec les graphistes sur ce mini-jeu afin de définir la direction artistique mais c'est bel et bien seule que j'ai établie le game design ou encore l'architecture du projet.
Pour la cohérence entre les mini-jeux j'ai mis en place un système de classement affichant leur positionnement en fonction de leur village, de leur comté, du monde entier mais également par rapport à leur amis facebook. Il a donc fallu construire une base d'architecture commune aux deux mini-jeux pour éviter de dupliquer du code inutilement et définir ensemble la répartition des tâches pour ces parties communes.

Jeu vidéo
Les Royaumes Renaissants est un jeu en ligne gratuit et massivement multijoueurs qui se joue dans un navigateur web. Il mélange les styles et offre simultanément un jeu de rôle, de gestion, de stratégie et de politique.
Succès international, traduit en 26 langues, les Royaumes Renaissants s'est imposé en dix ans comme le premier jeu de rôle par navigateur en Europe. Dans cette simulation de l'Europe du XVe, vous incarnez un personnage qui participe à la vie de son village, de son comté, de son royaume et par ricochet du monde occidental dans son entier...
J'ai beaucoup travaillé sur ce projet car étant donné la quantité de joueurs il y a toujours des améliorations possibles. Mon plus gros travail a été de faire un refacto du système de messagerie. En effet dans le jeu les joueurs ont la possibilité de s'envoyer des courriers, mais ils n'ont pas d'aperçu sur les courriers qu'ils ont envoyés et n'ont pas la possibilité de les sauvegarder. J'ai dis mis en place un nouveau système de messagerie incluant ces deux boites supplémentaires : "Messages envoyés" et "Messages archivés". Tout en incluant des features pour les joueurs VIP, en prenant en compte les contraintes mises en place dans la messagerie précédente et en intégrant un système d'upload de fichier sécurisé.

Site web
L'Institut d'Astrophysique Spatiale (IAS) est une unité mixte de recherche du CNRS et de l'Université Paris-Sud (UMR8617). Le laboratoire regroupe environ 160 personnes sur le site d'Orsay, dont plus d’une moitié d’ingénieurs, techniciens et administratifs.
Cette entreprise m'offrit mon premier projet web : réaliser leur intranet. A la réussite de cette mission ils m'ont également confié leur site web. Ces deux projets m'ont appris à mener un projet seule de A à Z.
Ma première tâche fut de définir les technologies que j'allais utiliser. J'ai opté pour le CMS Drupal afin de pouvoir mettre en place une bonne gestion des droits.
Ensuite je devais établir moi même le cahier des chages en discutant avec les différentes équipes du laboratoires. Mon rôle était de comprendre leurs envies, d'imaginer une interface cohérente, de poser les bonnes questions mais aussi de leur expliquer que certaines demandes ne sont pas réalisables en fonction du temps qui m'était imparti.
Une fois ce cahier des charges établi on m'a donné pour charte graphique le nouveau logo du laboratoire. A moi donc de créer des maquettes autour de ce logo et de les présenter aux directeurs. J'organisais des réunions pour clarifier des points flous, je recentrais les discussions lorsqu'on s'attardait sur la forme au lieu du fonds. Un travail conséquent au vu du nombre de personnes qui avaient leur mot à dire sur ce site.
Ce travail a été vraiment enrichissant car il m'a permis de mener un projet à bien, d'apprendre à travailler et surtout communiquer avec des personnes non informaticiennes. J'ai du prendre mes propres décisions et m'affirmer pour pouvoir défendre mes opinions devant une assemblée.

Site web
Le studio de jeu vidéo dans lequel j'ai travaillé, Celsius online, mène également une activité d'agence web au service d'institutions et de diverses sociétés. Celsius online a par exemple réalisé le site de l'Association pour le rayonnement de l'Opéra national de Paris, en partenariat avec l'agence Muchacha.
Grâce à cette mission j'ai pu voir ce qu'était une bonne gestion de projet, entre les SCRUM, les documents relatifs au suivi de projets, la nécessité de pricer son travail et ce le plus juste possible.
Sur ce projet de grande envergure j'ai réalisé la partie Inscription et Adhésion des utilisateurs ainsi que l'affichage des spectacles. Pour tout ceci j'étais en étroite collaboration avec un développeur de l'Opéra pour comprendre les subtilités de leur base de données.

Site web

Jeu vidéo

Jeu vidéo

Jeu vidéo








Mon profil est quelque peu atypique. Après être sortie d'un BAC S avec l'envie de faire de l'art, je pars finalement en IUT d'informatique sans connaître et me découvre une passion pour le développement. L'école ISART Digital me ramènera par la suite sur une voie artistique à l'aide de sa formation Game Design & Programming faisant ainsi de moi une Game Developer. Après plusieurs années de développement, mes qualité humaines m'ont confortées dans mon souhait d'évoluer vers un rôle de Producer, me permettant ainsi d'être à ce poste aujourd'hui, sans regrets.
Je suis actuellement en poste mais je ne suis pas fermée aux propositions.